Well, Universal Links makes the navigation from website to app very smooth with a single link to open your app or mobile site. For a detailed first part of this blog, click here, and do not forget to come back, for iOS Setup.
Need one for the Android Setup? Here you go.
Here's how to begin with the iOS Setup:
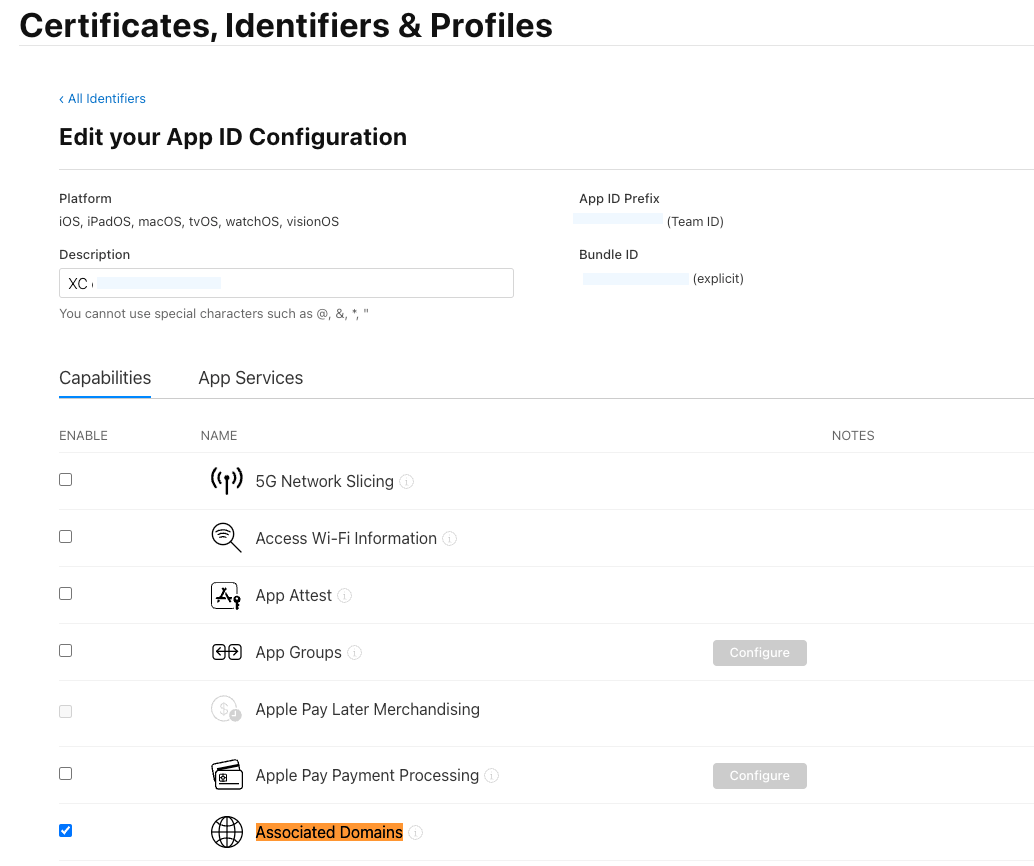
- Add the Associated Domains entitlement to your app ID in the Apple Developer Portal.(Identifiers >APP NAME>Check Associated Domains)

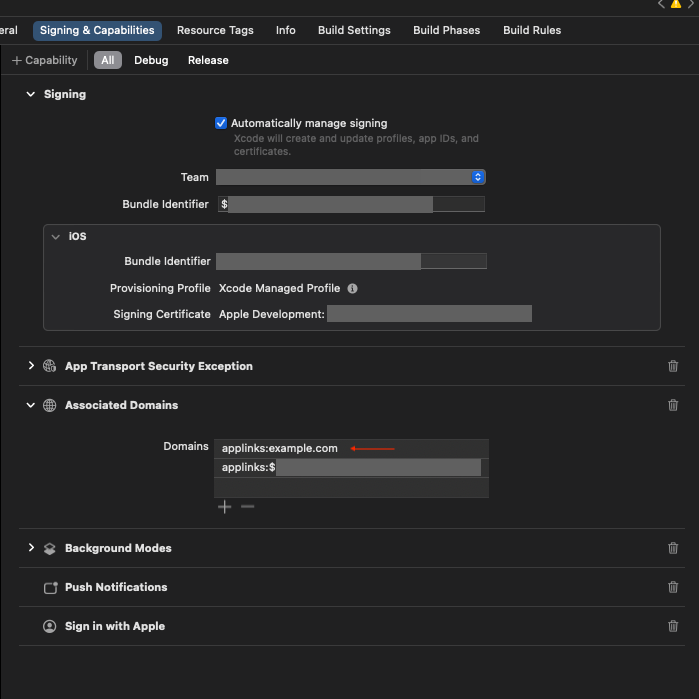
- Add your domain to the Associated Domains list in your app’s entitlements file. The domain should be in the format “applinks:example.com” (replace “yourdomain.com” with your actual domain).

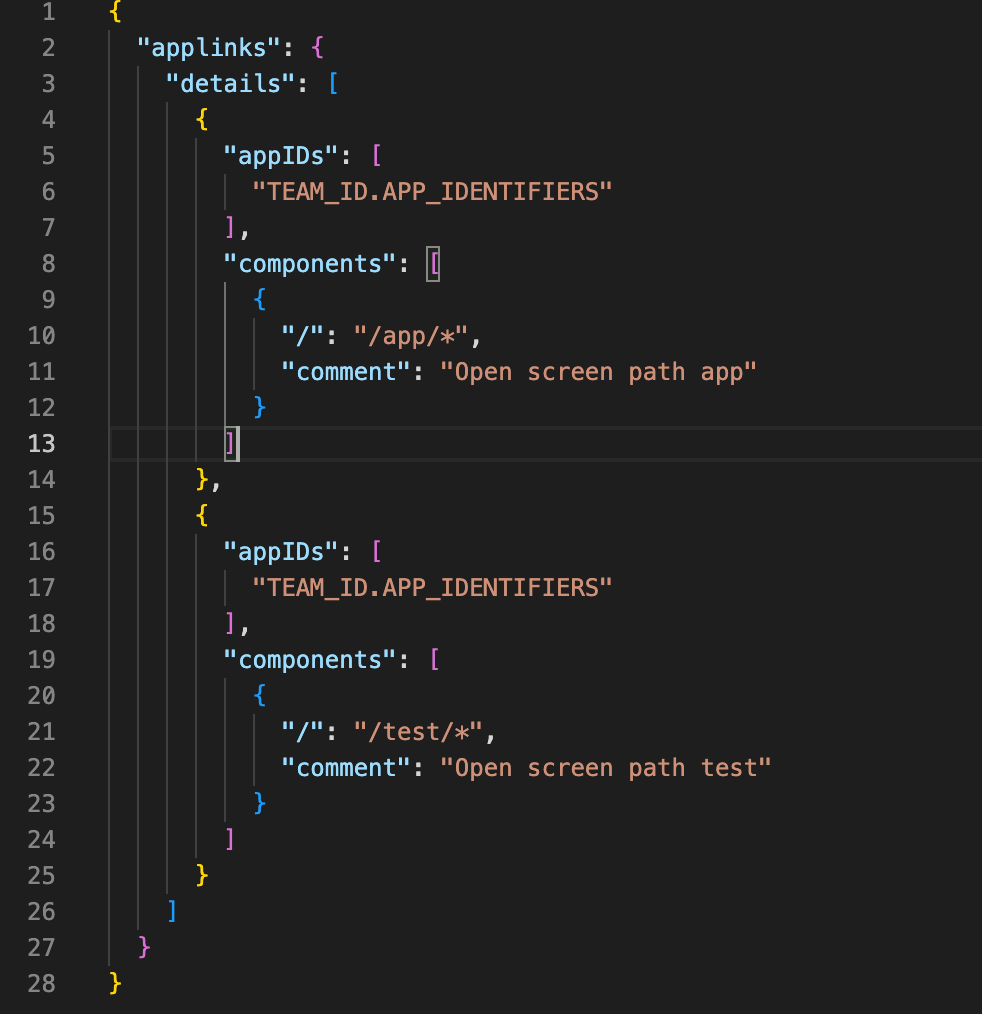
- Create a file called apple-app-site-association on your web server. This file should contain JSON data that describes the relationship between app and website. The JSON data should include app’s bundle identifier and the domains that your app supports. Here’s an example of what the JSON data might look like:

- Upload the apple-app-site-association file to your web server's root directory. For details on how to host and verify your AASA, see below.
- Test the Universal Links by clicking on a link to your website in Safari on an iOS device. If everything is set up correctly, your app should open automatically.
Host and verify your AASA
If universal links still give you headaches, look closely at your HTTP response headers and AASA content. Using the terminal, you can see HTTP response headers and AASA JSON contents in
% curl -v https://{domain}/.well-known/apple-app-site-association
If you see a 301 or 302 HTTP response status code, your site redirects HTTP request, which is unsupported when hosting the AASA file. The file must be directly reachable without any redirects.
The site to verify AASA, you can use branch.io
Verify Universal Link
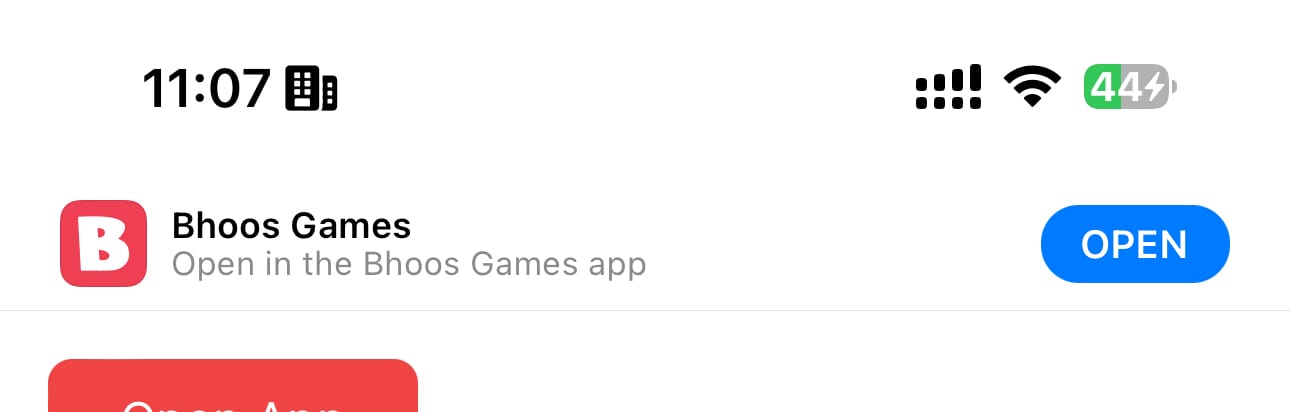
If universal links have been configured correctly, the option to open in the app and Safari will appear when you go to the link that you have created in Safari, you will see something like this:

Note: Entering the URL directly into Safari’s address bar will never open the app. Safari will respect this action as direct navigation. If the user is on your domain after navigating there directly, your site will show a banner to open your app.
On iOS, you can additionally test your universal links with the associated domains diagnostic tests in Developer settings through these steps:
- Turn on Developer Mode in Settings. Read Enabling Developer Mode on a device for more help.
- In Settings > Developer, scroll to the Universal Links section and turn on Associated Domains Development.
- Open Diagnostics and type in your full URL. You will receive feedback on whether this link is valid for an installed app.
If your universal links are invalid, your app links may be configured incorrectly.
For further debugging, universal links use the apple developers docs.
Deep Linking
URL schemes are a well-known way of doing deep linking. Universal links are the new way Apple has implemented a way to connect your webpage and app easily under the same link.
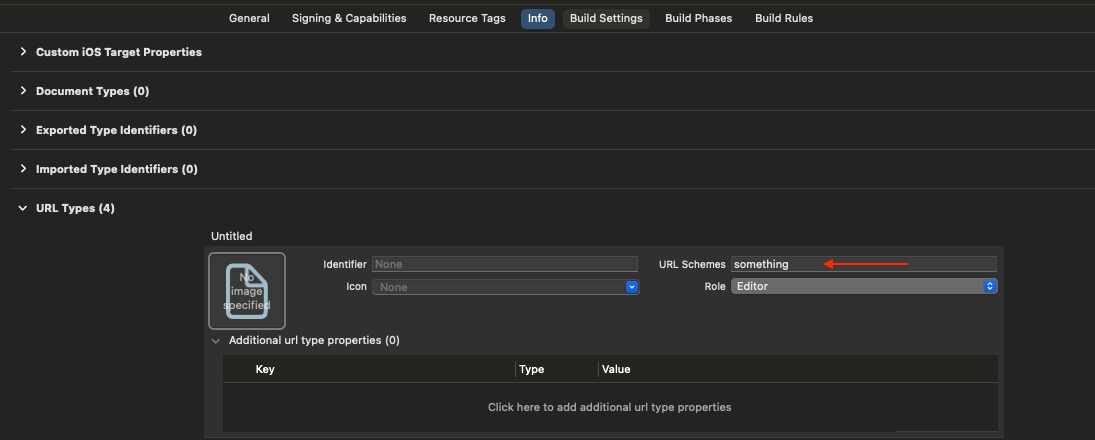
To setup URL Schemes all you have to do is tell the app which scheme would you link to use. For that just open Xcode, go to Project Settings > Info, and add inside “The URL Types” section a new URL scheme.

Wait for IOS to recognize this as a link. You have to accommodate the URL format. That is “something://”. Type “something://” in safari. Now, you can see IOS detected the link and will redirect you to the app.
Verify Deep Link
If everything is setup correctly, you should able to open app in your iOS simulator by running this command in terminal
xcrun simctl openurl booted '<INSERT_URL_HERE>'
Need help understanding universal links and deep links better? Here.
For Android Setup, click here!
